前言
仔细读了下官网上面的指南,里面还是有些重要的说明。
另外,通过修改CSS设置字体、颜色等内容,把家徒四壁的界面“刷了个油漆”。
最后,历尽千辛万苦,终于把SSL证书搞定了。
文章写作须知
文章折叠的方法,加入标记 <!--more-->
RSS
WriteFreely自动生成RSS,形式为“域名+/feed/”
例如,http://canglang.me/feed/
对于标签hashtags也有对应的RSS,形式为“域名+/tag:标签+/feed/”
比如, blog.writefreely.org/tag:writefreely/feed/
加标签
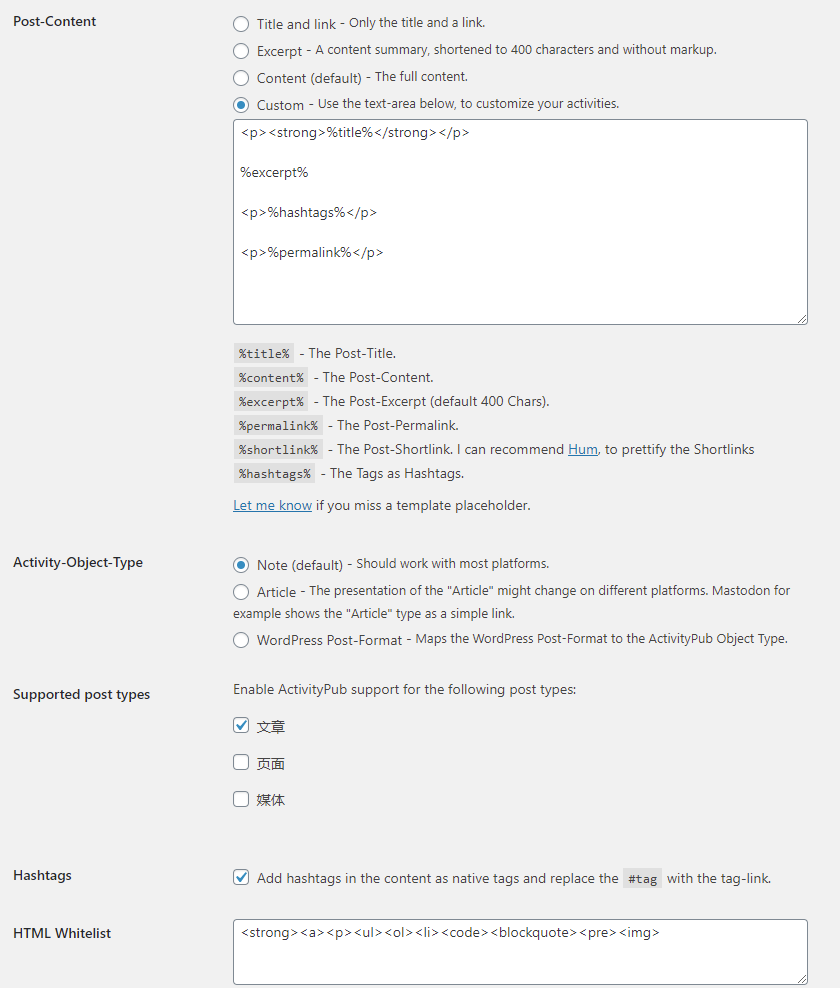
文章中,可以通过’#’号的形式,增加标签,比如 #writefreely
系统会自动生成并链接同一标签文章的聚合页面。
提醒功能
可以通过 @canglang 在文章中提醒ActivityPub平台中的用户。
静态页面
通过PIN将文章设置静态页(比如About me)。
优化页面
通过Customize页内的Custom CSS加入。
字体部分,采用这篇文章推荐的方案
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
字号部分,参考这篇文章,设置为30,26,20,18,16,14
配色方面,参考https://flatuicolors.com/palette/cn
整体来说,弄得还是比较业余,很多地方弄不明白为什么无效,抛砖引玉吧。
另外,在Custom CSS中可以加入Javascript语句,多用户版没有试过,不知道会不会有风险。
/* Entire page background */
body {
background-color: #f1f2f6;
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
}
body p {
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
font-size: 14px;
line-height: 2em;
color: #747d8c;
}
body h1 {
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
font-size: 26px;
line-height: 2em;
color: #57606f;
}
body h2 {
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
font-size: 20px;
line-height: 2em;
color: #57606f;
}
body h3 {
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
font-size: 18px;
line-height: 2em;
color: #57606f;
}
/* Blog header on index and post pages */
#blog-title a {
color: #57606f;
}
#blog-title a:hover {
color: #a4b0be;
}
/*访问过的链接*/
#blog-title a:visited {
color: #57606f;
}
/* Post titles on blog index */
.post-title {
color: #57606f;
font-size: 20px;
}
.post-title a.u-url:link, .post-title a.u-url:visited .post-title a.u-url:hover {
color: #57606f;
text-decoration: none;
}
/* "Read more..." links */
a{
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
}
#read-more a:hover{
color: #57606f;
text-decoration: none;
}
#read-more a:visited{
color: #747d8c;
}
/* Links inside blog posts */
article p a {
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
color:#5352ed;
text-decoration: none;
}
article p a:hover {
color: #70a1ff;
text-decoration: none;
}
article p a:visited {
color:#5352ed;
text-decoration: none;
}
article code {
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
}
time {
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
font-size: 14px;
line-height: 1.5em;
color: #747d8c;
}
后记
野生选手,CSS改起来真的是糊里糊涂。
最坑的是给站点加SSL,certbot加完就出现“重定向次数过多”,怎么都搞不定。最终,收到到cloadflare生成免费证书,再收到添加到nginx上面,终于……